# 2021-04 日常记录
2021/4/9 周五
# chrome 排查内存泄漏
借助 Chrome devTools 查看内存情况,无痕模式下进行。
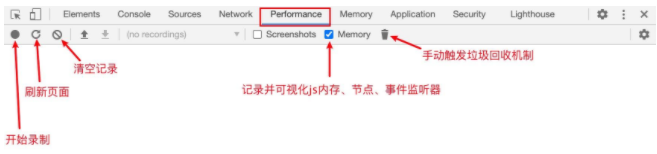
Performance:

记录包括 JS Heap(js堆内存)、documents(文档)、Nodes(DOM节点)、Listeners(监听器)、GPU memory(GPU内存)
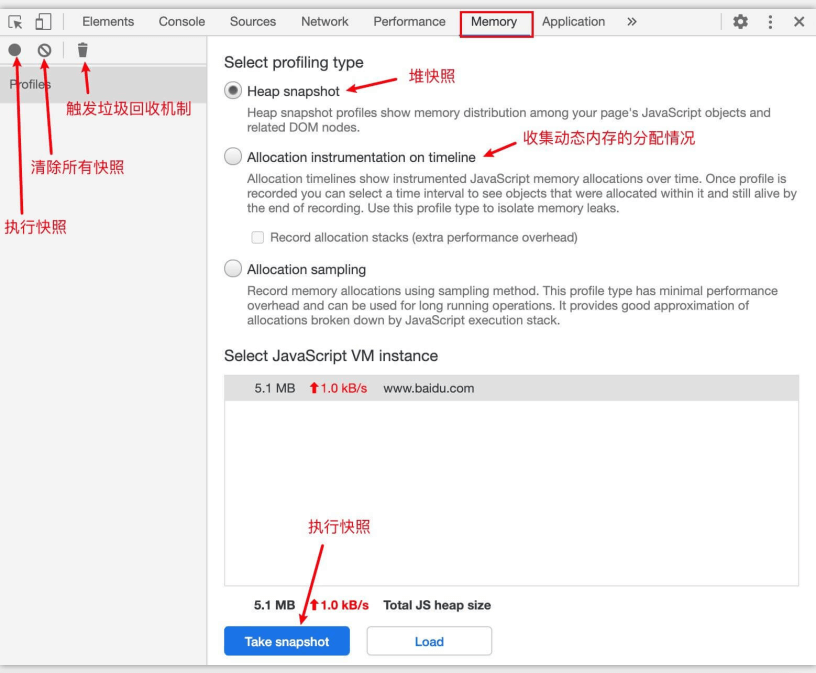
Memory:

右上角 All objects 字段,可以选择比较两次快照直接的区别
2021/4/14 周三
# click 事件执行顺序
<button id="btn">click</button>
<script>
const oBtn = document.getElementById('btn')
oBtn.addEventListener('click', function () {
console.log('1')
Promise.resolve().then(() => console.log('3'))
})
oBtn.addEventListener('click', function () {
console.log('2')
Promise.resolve().then(() => console.log('4'))
})
oBtn.click()
</script>
1
2
3
4
5
6
7
8
9
10
11
12
13
2
3
4
5
6
7
8
9
10
11
12
13
调用click方法的打印结果: 1 2 3 4
点击按钮的打印结果: 1 3 2 4
点击按钮是触发事件,直接调用是执行方法。
2021/4/20 周二
# canvas setTransform 之后画布异常
设置了 ctx.setTransform(1.5, 0, 0, 1.5, 0, 0); 之后,后续画的路径也都被影响了。
需要手动重置。ctx.setTransform(1, 0, 0, 1, 0, 0);
const c=document.getElementById('myCanvas');
const ctx=c.getContext('2d');
ctx.fillStyle = 'red';
ctx.fillRect(0,0,250,100);
ctx.setTransform(2.5,0,0,1.5,0,0);
ctx.fillStyle = '#ffffff';
ctx.font= '20px';
ctx.fillText('Hello World!',10,50);
ctx.rect(20, 20, 20, 20);
ctx.fillStyle = 'blue';
ctx.fill();
1
2
3
4
5
6
7
8
9
10
11
12
13
14
2
3
4
5
6
7
8
9
10
11
12
13
14

蓝色的正方形框也被 setTransform 影响了。
2021/4/27 周二
# transition-property 动画过渡问题
在 chrome 上设置 transition-property: opacity, transform, -webkit-transform;,动画会有奇怪的延迟。
动画延迟:

动画正常: