# 2021-06 问题记录
2021/6/2 周三
# 一、nuxt 添加 eslint 和 prettier
2021/6/3 周四
# 二、ESLint + Prettier 基于 husky 来格式化代码
# 1.安装依赖 husky
npx husky-init && npm install # npm
npx husky-init && yarn # Yarn 1
yarn dlx husky-init --yarn2 && yarn # Yarn 2
npm i lint-staged -D # 对 git 提交的代码使用 linter
2
3
4
5
husky-init 是一个一次性命令,可以快速初始化项目的 husky 配置。会修改 package.json,增加一个 scrpits:"prepare": "husky install" ,并且创建一个 pre-commit 的示例(提交 commit 的时候执行 npm test)。每次 npm install 之后都会执行 prepare 来激活 git hook。
husky (opens new window)
lint-staged 可以减少每次 lint 的操作范围,减少操作,把影响降低。因为我们有可能是项目途中才引入的 prettier,对一些早已经编写完成的代码进行格式化,可能会造成冲突或者一些不可预知的问题,降低项目稳定性。因此仅对本次提交的代码进行格式化,确保不会影响到其它未测试的代码。
# 2.修改配置
- 编辑
pacakge.json,添加 scripts"pre-commit-lint": "lint-staged" - 编辑
.husky/pre-commit,添加npm run pre-commit-lint - 添加
lint-staged配置
// .lintstagedrc.js
module.exports = {
'*.{js,jsx,ts,tsx}': ['prettier --write', 'eslint --fix'],
'{!(package)*.json,*.code-snippets}': ['prettier --write--parser json'],
'package.json': ['prettier --write'],
'*.vue': ['prettier --write', 'eslint --fix'],
'*.{scss,less,styl,css,html}': ['prettier --write'],
'*.md': ['prettier --write'],
};
2
3
4
5
6
7
8
9
# 3.eslint 和 prettier 区别
- eslint(包括其他一些 lint 工具)的主要功能包含代码格式的校验,代码质量的校验。
- prettier 只是代码格式的校验(并格式化代码),不会对代码质量进行校验。
代码格式问题通常指的是:单行代码长度、tab长度、空格、逗号表达式等问题。而代码质量问题指的是:未使用变量、三等号、全局变量声明等问题
# 4.eslint 和 prettier 配合
一般还是先使用 prettier 格式化再使用 eslint 校验。避免格式化后提交的代码在下一次或者别人 checkout 代码后通不过 eslint 校验的情况,以及一些可能存在的格式问题。 参考 (opens new window)
# 5.CI 环境的时候跳过
- 在 CI 设置一个环境变量,然后跳过执行
# .husky/pre-commit
# ...
[ -n "$CI" ] && exit 0
2
3
- 使用第三方包
is-ci:
npm install is-ci --save-dev
修改 package.json
{
"scripts": {
"prepare": "is-ci || husky install"
}
}
2
3
4
5
# 三、babel-jest 不支持 babel7 的解决方案
jest 本身不支持 es6 语法,需要使用 babel-jest 插件进行转换。
babel-jest 需要依赖 babel-core。 babel7 好像不支持(babel-jest@24.1.0)。可以使用 babel-core@^7.0.0-bridge.0
npm i babel-core@^7.0.0-bridge.0 -D
可以认为 babel-core@^7.0.0-bridge.0 插件是将 babel6 衔接到 babel7 的一个桥梁
2021/6/7 周一
# 四、nuxt 配置 https
前端使用Nuxt框架,配置本地https访问 (opens new window)
2021/6/8 周二
# 五、nginx 配置 https
windows下用nginx配置https服务器 (opens new window) Windows下Nginx配置SSL实现Https访问(包含证书生成) (opens new window) OpenSSL 下载 (opens new window)
2021/6/10 周四
# 六、git 修改 commit 的提交时间
- 修改上一个记录的时间
git commit --amend --date="2021-06-10T06:06:06Z" # 日期是 ISO-8601
- 修改之前的记录的时间 参考 (opens new window)
2021/6/11 周五
# 七、js 插入 meta 标签和 script 标签
// 插入 meta 标签
const oMeta = document.createElement('meta');
oMeta.content = 'width=device-width, initial-scale=1.0, maximum-scale=1.0,minimum-scale=1.0, user-scalable=0';
oMeta.name = 'viewport';
document.getElementsByTagName('head')[0].appendChild(oMeta);
// 插入 script 标签
const script = document.createElement("script");
script.type = "text/javascript";
script.src = "index.js";
document.getElementsByTagName('head')[0].appendChild(script);
2
3
4
5
6
7
8
9
10
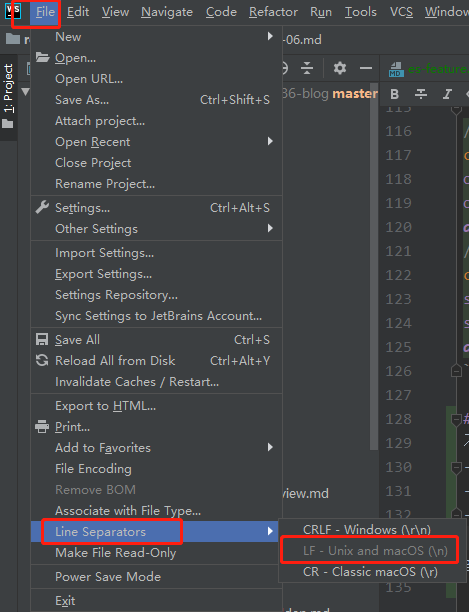
# 八、WebStorm 设置换行符
不同操作系统使用的换行符是不一样的。
- Dos 和 windows 采用回车+换行 CR/LF 表示下一行,在字符串中是
\r\n - UNIX/Linux 采用换行符 LF 表示下一行,在字符串中是
\n - MAC OS 则采用回车符 CR 表示下一行,在字符串中是
\r
git 文件回退,拉取代码都会修改这些换行符。结合 eslint 就会出现满屏报错,就需要设置 WebStorm 的默认换行符。

WebStorm 配置

2021/6/18 周五
# 九、Vue 自定义指令重新绑定事件
用 directive 的方式实现权限控制,控制 button 的时候,需要在执行 button 的点击事件之前进行验证。
<button @click="clickHandler" v-permission>native button</button>
<r-btn @click="clickHandler" v-permission>component button</r-btn>
2
在 directive 的 vnode (乘机会看下 vnode (opens new window))参数可以获取到原始绑定的事件,但是原生标签和 vue 组件获取和重新绑定的方式不一样。
// ...
// 获取原始事件
const eventHook = 'click';
const instance = vnode.componentInstance;
const originalEventHandler = instance ? instance.$listeners[eventHook] : vnode.data.on[eventHook];
// 包裹事件
const permissionWrapperEventHook = function(){
// 验证权限
originalEventHandler && originalEventHandler()
};
const eventWrapper = permissionWrapperEventHook.bind(vm);
// 重新绑定事件
if (instance) {
instance.$off(eventHook);
instance.$on(eventHook, eventWrapper);
} else {
vnode.elm.removeEventListener(eventHook, originalEventHandler._wrapper || originalEventHandler);
vnode.elm.addEventListener(eventHook, eventWrapper);
vnode.data.on[eventHook] = eventWrapper;
}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
# vm.$off 移除组件自定义事件监听器。 vm.$off (opens new window)
- 如果没有提供参数,则移除所有的事件监听器;
- 如果只提供了事件,则移除该事件所有的监听器;
- 如果同时提供了事件与回调,则只移除这个回调的监听器。
# removeEventListener 移除原生标签上的事件。参考 remove (opens new window)
vue 绑定事件的时候也包裹了一下事件。 6566 (opens new window)
# 十、pdfvuer 无法加载 pdf.worker.js
锁定版本
pdfvuer@1.7.5
2021/6/22 周二
# 十一、transform 导致字体模糊
先记录,还没有仔细研究