# 2022-05 问题记录
# 一、html ESLint: Parsing error: Unexpected token(prettier/prettier)
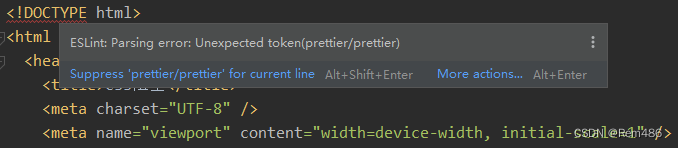
ESLint 引入 prettier 后 html 文件报错 Parsing error: Unexpected token(prettier/prettier)
# 问题原因
没有正确配置 prettier 的 parser(解析器)。(不知道为什么需要单独配置一下,按理应该对应文件类型都有默认配置)

# 解决方案
修改 .prettierrc.json ,增加 overides,配置 html 的 parser。可配置项: 参考 (opens new window)
{
"printWidth": 120,
"singleQuote": true,
"bracketSpacing": true,
"jsxBracketSameLine": true,
"htmlWhitespaceSensitivity": "ignore",
"overrides": [
{
"files": "*.html",
"options": {
"parser": "html"
}
}
]
}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
# 二、TypeScript import JSON 文件
- 直接 import
import i18n from '@/i18n.json';
报错 TS7042: Module '@/i18n.json' was resolved to 'xxx/i18n.json', but '--resolveJsonModule' is not used.
解决: 修改 tsconfig.json ,增加 resolveJsonModule 配置
{
"compilerOptions": {
"resolveJsonModule": true
}
}
2
3
4
5
- 解构 import
import { validate } from '@/i18n.json';
报错 error TS2497: Module '"xxx/i18n.json"' resolves to a non-module entity and cannot be imported using this construct.
解决: 升级 typeScript 版本, ^2.6.2 -> ^3.9.9
# 三、 DeprecationWarning: Tapable.plugin is deprecated. Use new API on .hooks instead
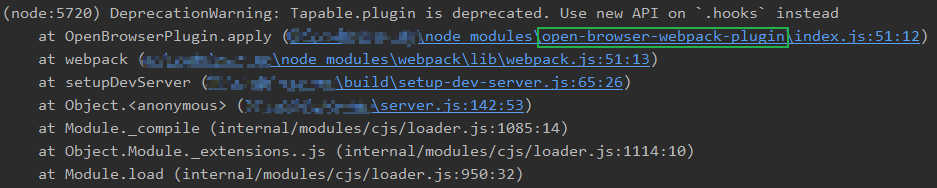
报错: 之前 node 服务启动之后,发现会报错 DeprecationWarning: Tapable.plugin is deprecated. Use new API on '.hooks' instead
# 问题原因
这是 webpack 的告警,因为 webpack 插件使用了旧的 API 导致的。

再对比 webpack 的提示,需要修改调用方式 官方文档 (opens new window)
// 旧
compiler.plugin('watch-run', function checkWatchingMode(watching, done) {
isWatching = true;
done();
});
// 新
compiler.hooks.watchRun.tap('watch-run', function checkWatchingMode(watching, done) {
isWatching = true;
done();
});
2
3
4
5
6
7
8
9
10
11
然后翻看插件文档 open-browser-webpack-plugin@0.0.5,发现已经好几年没有更新了。。。
突然想起 node.js 好像可以直接启动浏览器并打开某网址。所以去掉插件,使用 node.js 的内置模块 child_process。
参考代码:
const childProcess = require('child_process');
// 使用默认浏览器打开
childProcess.exec('start http://www.baidu.com');
// 使用指定浏览器打开
childProcess.exec('start firefox http://www.baidu.com');
2
3
4
5
# 四、按需加载组件库,没有自动引入CSS
在 TypeScript 项目里面使用插件 babel-plugin-import 来按需引入组件库。但是发现本地开发的时候,却没有自动引入 CSS。
# 问题原因
插件没有配置成功,webpack 的 rules 里面 ts 文件的 loader 忘了配置 babel-loader,所以配置根本没有生效。
# 解决
修改 webpack 配置文件,增加 babel-loader
const config = {
module: {
rules:[
{
test: /\.tsx?$/,
exclude: /node_modules/,
use: [
{ loader: 'babel-loader' }, // 增加
{ loader: 'happypack/loader?id=ts' },
],
},
]
}
}
2
3
4
5
6
7
8
9
10
11
12
13
14