# flex - 内容超出盒子宽度
# 现象
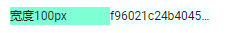
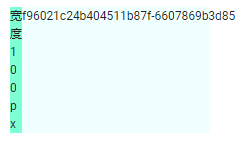
父元素设置了 flex 之后,子元素添加 text-ellipsis 后不生效,内容超出盒子模型。
.text-ellipsis {
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
1
2
3
4
5
2
3
4
5
<div style="width: 200px;background-color: azure;display: flex;">
<div style="background-color: aquamarine;width: 100px;">宽度100px</div>
<div class="item"><p class="text-ellipsis">f96021c24b404511b87f-6607869b3d85</p></div>
</div>
1
2
3
4
2
3
4

# 解决
# 方案一
.item {
flex:1;
overflow:hidden;
}
1
2
3
4
2
3
4
# 方案二
.item {
flex:1;
width:0;
}
1
2
3
4
2
3
4