# inline-block 对齐
# 问题
inline-block 元素设置 overflow:hidden,和其它同行内元素相比会上移。 html结构
<p class="box">
<span class="tlt">Rem</span>
<span class="desc">486</span>
</p>
1
2
3
4
2
3
4
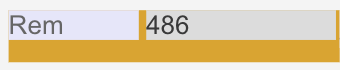
正常对齐样式
.box {
height: 26px;
.tlt {
display: inline-block;
}
.desc {
display: inline-block;
}
}
1
2
3
4
5
6
7
8
9
2
3
4
5
6
7
8
9

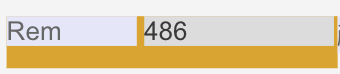
设置 overflow:hidden,向上偏移
.desc {
overflow: hidden;
}
1
2
3
2
3

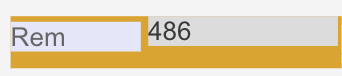
设置 vertical-align:bottom,重新对齐
.desc {
vertical-align: bottom;
}
1
2
3
2
3

# 问题分析
inline-block 元素被设置 overflow 非 visible 后,其 baseline 被强制修改为元素下外边沿,该元素将底部与其他元素对齐。
← 图片自适应宽高 单-多行文本溢出省略 →