# VuePress - 复选框、任务列表不生效怎么处理
写 markdown 笔记时,可以使用复选框、任务列表(task list)的功能,但在 VuePress 中无法正常显示。会显示直接显示 - [ ]。解决办法:增加 markdown 插件 markdown-it-task-lists。
- [x] 已完成
- [ ] 待完成 1
- [ ] 待完成 2
1
2
3
2
3
插件安装
yarn add markdown-it-task-lists -D
1
修改配置
// config.js
module.exports = {
markdown: {
plugins: ['task-lists']
}
}
1
2
3
4
5
6
2
3
4
5
6
markdown 笔记
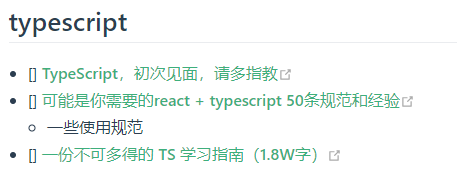
## typescript
- [ ] [TypeScript,初次见面,请多指教](https://zhuanlan.zhihu.com/p/57958328)
- [ ] [可能是你需要的react + typescript 50条规范和经验](https://juejin.im/post/5ce24f8ae51d45106477bd45)
* 一些使用规范
- [ ] [一份不可多得的 TS 学习指南(1.8W字)](https://juejin.im/post/6872111128135073806)
1
2
3
4
5
2
3
4
5
使用前效果

使用后效果
